함수
1. 함수란?
함수는 자바스크립트에서 가장 중요한 핵심 개념으로, 또 다른 핵심 개념인 스코프, 실행 컨텍스트, 클로저, 생성자 함수에 의한 객체 생성, 메서드, this, 프로토타입, 모듈화 등이 모두 함수와 깊은 관련이 있다.
함수란 프로그래밍 언어의 함수는 일련의 과정을 문으로 구현하고 코드 블록으로 감싸서 하나의 실행 단위로 정의한 것이다.
-
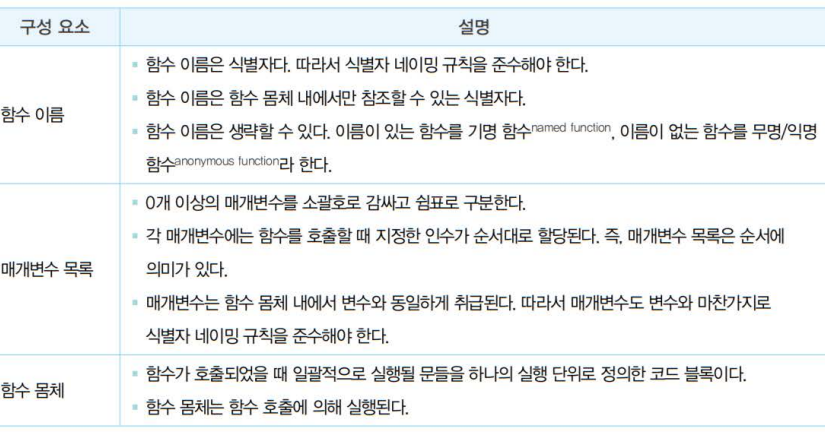
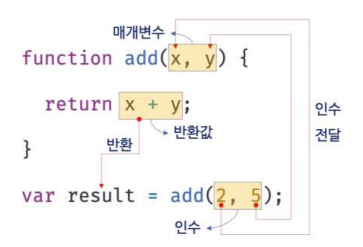
함수 내부로 입력을 전달받는 변수를
매개변수, 입력을인수, 출력을반환값이라 한다. -
함수는 값이며, 여러 개 존재할 수 있으므로 특정 함수를 구별하기 위해 식별자인 함수 이름을 사용할 수 있다.

- 함수는 함수 정의를 통해 생성하며, 자바스크립트의 함수는 다양한 방법으로 정의할 수 있다.
// 함수 선언문을 통한 함수 정의
function add(x, y) {
return x + y;
}
- 함수 정의만으로 함수가 실행되는 것은 아니며, 필요한 입력(인수)를 매개변수를 통해 함수에 전달하면서 명시적으로 지시해야 한다. 이를
함수 호출이라 한다.
// 함수 호출
var result = add(2, 5);
// 함수 add에 인수 2, 5를 전달하면서 호출하면 반환값 7을 반환한다.
console.log(result); // 7
2. 함수를 사용하는 이유
-
함수는 필요할 때 여러번 호출할 수 있다. 실행 시점을 결정할 수 있고 몇 번이든 재사용이 가능하다.
-
코드의 중복을 억제하고 재사용성을 높이는 함수는 유지보수의 편의성을 높이고 실수를 줄여** 코드의 신뢰성을 높인다.** 또한 코드의 가독성을 향상시킬 수 있다.
3. 함수 리터럴
자바스크립트의 함수는 객체 타입의 값이다. 따라서 숫자 값을 숫자 리터럴로 생성하고 객체를 객체 리터럴로 생성하는 것처럼 함수도 함수 리터럴로 생성할 수 있다.

// 변수에 함수 리터럴을 할당
var f = function add(x, y) {
return x + y;
};
-
리터럴은 사람이 이해할 수 있는 문자 또는 약속된 기호를 사용해 값을 생성하는 표기 방식을 말한다. 즉, 리터럴은 값을 생성하기 위한 표기법이다. 따라서 함수 리터럴도 평가되어 값을 생성하며, 이 값은 객체다. 즉, 함수는 객체다.
-
함수는 객체지만 일반 객체와는 다르다. 일반 객체는 호출할 수 없지만 함수는 호출할 수 있다. 그리고 일반 객체에는 없는 함수 객체만의 고유한 프로퍼티를 갖는다.
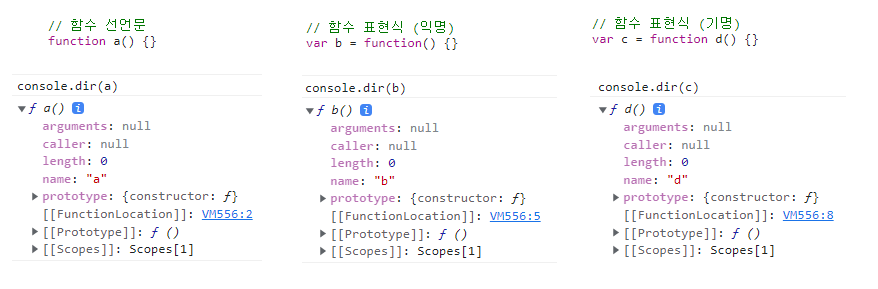
4. 함수 정의
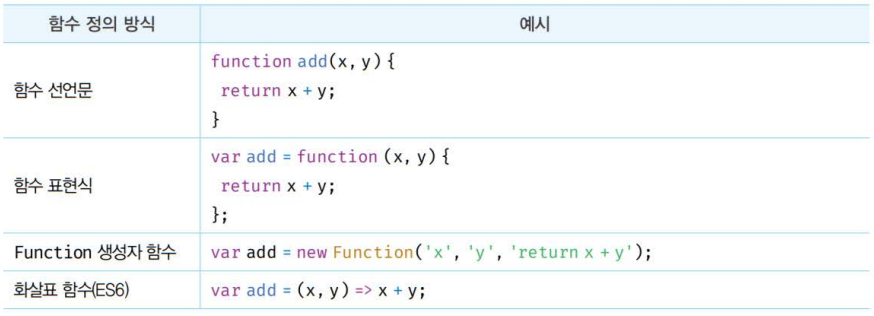
함수를 정의하는 방법에는 4가지가 있다.

함수 선언문
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 참조
// console.dir은 console.log와는 달리 함수 객체의 프로퍼티까지 출력한다.
// 단, Node.js 환경에서는 console.log와 같은 결과가 출력된다.
console.dir(add); // ƒ add(x, y)
// 함수 호출
console.log(add(2, 5)); // 7
- 함수 선언문은 함수 리터럴과 형태가 동일하지만, 함수 선언문은 함수 이름을 생략할 수 없다. 함수 이름을 넣지 않으면 에러가 발생한다.
// 함수 선언문은 함수 이름을 생략할 수 없다.
function (x, y) {
return x + y;
}
// SyntaxError: Function statements require a function name
- 함수 선언문은 표현식이 아닌 문이다. 표현식이 아닌 문이라면 변수에 할당할 수 없다.
-
하지만 변수에 할당하면 할당되는 것처럼 보이는데, 이는 자바스크립트 엔진이 코드의 문맥에 따라 두 가지의 경우로 나눠서 해석하기 때문이다.
- 표현식이 아닌 문인
함수 선언문으로 해석 - 표현식인 문인
함수 리터럴 표현식으로 해석
- 표현식이 아닌 문인
- 함수 선언문은 함수 이름을 생략할 수 없다는 점을 제외하면 함수 리터럴과 같은 형태이다. 즉, 기명 함수 리터럴은 함수 선언문과 함수 리터럴 두가지로 해석 될 수 있다.
// 함수 선언문은 표현식이 아닌 문이므로 변수에 할당할 수 없다.
// 하지만 함수 선언문이 변수에 할당되는 것처럼 보인다.
var add = function add(x, y) {
return x + y;
};
// 함수 호출
console.log(add(2, 5)); // 7
- 자바스크립트 엔진은 기명 함수 리터럴을 단독으로 사용할 경우 아래와 같이 함수 선언문으로 해석한다.
// 기명 함수 리터럴을 단독으로 사용하면 함수 선언문으로 해석된다.
// 함수 선언문에서는 함수 이름을 생략할 수 없다.
function foo() {
console.log("foo");
}
foo(); // foo
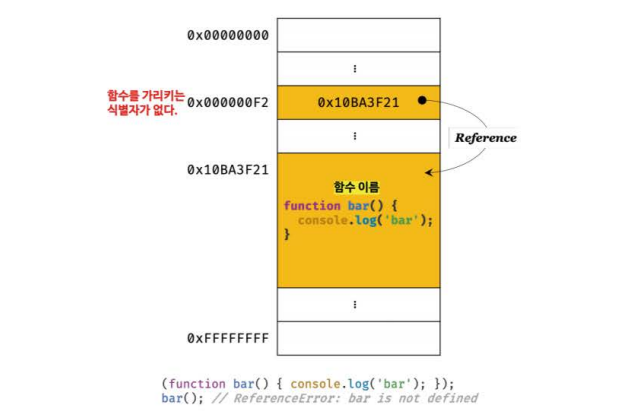
- 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴을 피연산자로 사용하면 함수 선언문이 아니라 함수 리터럴 표현식으로 해석된다.
// 함수 리터럴에서는 함수 이름을 생략할 수 있다.
(function bar() {
console.log("bar");
});
bar(); // ReferenceError: bar is not defined
"함수 리터럴"에서 함수 이름은 함수 몸체 내에서만 참조할 수 있는 식별자다. 함수 몸체 외부에서는 함수 이름으로 함수를 참조할 수 없으므로 함수 몸체 외부에서는 함수 이름으로 함수를 호출할 수 없다는 의미다. 즉, 함수를 가리키는 식별자가 없다는 것과 마찬가지다.

함수 bar를 가리키는 식별자가 없기 때문에 bar 함수를 호출할 수 없다. 하지만 함수 선언문으로 정의된 함수는 foo라는 이름으로 호출할 수가 있는데, foo는 함수 몸체 내부에서만 유효한 식별자인 함수 이름이므로 foo로 함수를 호출할 수 없어야 한다.
결론부터 말하자면 foo는 자바스크립트 엔진이 암묵적으로 생성한 식별자다.
자바스크립트 엔진은 함수 선언문을 해석해 함수 객체를 생성하는데, 이때 함수 이름은 함수 몸체 내부에서만 유효한 식별자이므로 이름과는 별도로 생성된 함수 객체를 가리키는 식별자가 필요하다. 자바스크립트 엔진은 생성된 함수를 호출하기 위해 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고, 거기에 함수 객체를 할당한다.
아래와 같이 함수 선언문으로 함수를 생성해도,
function add(x, y) {
return x + y;
}
실제로는 이런 작업이 일어나고 있는 것.
> var add = function add(x, y) {
> return x + y;
> };
함수는 함수 이름으로 호출하는 것이 아니라 함수 객체를 가리키는 식별자로 호출한다. 즉 함수 선언문으로 생성한 함수를 호출한 것은 함수 이름 add가 아니라 자바스크립트 엔진이 암묵적으로 생성한 식별자 add인 것이다.

결론적으로는 자바스크립트 엔진은 함수 선언문을 함수 표현식으로 변환해 함수 객체를 생성한다고 생각할 수 있다.

함수 표현식
자바스크립트의 함수는 객체 타입의 값이다. 값처럼 변수에 할당할 수도 있고 프로퍼티 값이 될 수도 있으며 배열의 요소가 될 수도 있다.
이처럼 값의 성질을 갖는 객체를 일급 객체라 한다. 자바스크립트의 함수는 일급 객체이다. 이 말은 함수를 값처럼 자유롭게 사용할 수 있다는 의미다.
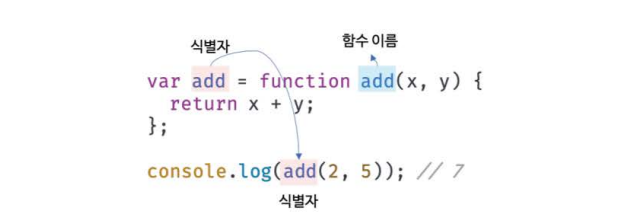
// 기명 함수 표현식
var add = function foo(x, y) {
return x + y;
};
// 함수 객체를 가리키는 식별자로 호출
console.log(add(2, 5)); // 7
// 함수 이름으로 호출하면 ReferenceError가 발생한다.
// 함수 이름은 함수 몸체 내부에서만 유효한 식별자다.
console.log(foo(2, 5)); // ReferenceError: foo is not defined
함수 객체를 가리키는 식별자로 호출이 가능하다. 함수 이름으로 호출하면 에러가 발생한다.
함수 생성 시점과 함수 호이스팅
// 함수 참조
console.dir(add); // ƒ add(x, y)
console.dir(sub); // undefined
// 함수 호출
console.log(add(2, 5)); // 7
console.log(sub(2, 5)); // TypeError: sub is not a function
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 표현식
var sub = function (x, y) {
return x - y;
};
함수 선언문으로 정의한 함수는 함수 선언문 이전에 호출할 수 있다. 그러나 함수 표현식으로 정의한 함수는 함수 표현식 이전엔 호출할 수 없다. 이는 각각 정의한 함수의 생성 시점이 다르기 때문이다.
함수 선언문은 코드가 한 줄씩 순차적으로 실행되는 시점인 런타임 이전에 자바스크립트 엔진에 의해 먼저 실행된다. 즉, 런타임 이전에 함수 객체가 생성되고 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 할당한다.
코드가 실행되기 시작하는 런타임에는 이미 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료된 상태다. 따라서 함수 선언문 이전에 함수를 참조할 수 있으며 호출할 수도 있는데, 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트 고유의 특징을 함수 호이스팅이라 한다.
정리하자면,
함수 선언문- 표현식이 아닌 문으로 호이스팅의 영향을 받아 어디서든 호출된다.함수 표현식- 표현식인 문으로 호이스팅에 영향을 받지 않아 함수 코드에 도달해야 생성되고 호출 된다.
함수 호이스팅은 함수를 호출하기 전에 반드시 함수를 선언해야 한다는 당연한 규칙을 무시한다. 이 같은 문제 때문에 JSON을 창안한 더글라스 크락포드는 함수 선언문 대신 함수 표현식을 사용할 것을 권장한다.
Function 생성자 함수
var add = new Function("x", "y", "return x + y");
console.log(add(2, 5)); // 7
var add1 = (function () {
var a = 10;
return function (x, y) {
return x + y + a;
};
})();
console.log(add1(1, 2)); // 13
var add2 = (function () {
var a = 10;
return new Function("x", "y", "return x + y + a;");
})();
console.log(add2(1, 2)); // ReferenceError: a is not defined
Function 생성자 함수로 함수를 생성하는 방식은 일반적이지 않으며 바람직하지도 않다.
화살표 함수
ES6에서 도입된 화살표 함수는 function 키워드 대신 화살표 =>를 사용해 좀 더 간략한 방법으로 함수를 선언할 수 있다. 화살표 함수는 항상 익명 함수로 정의한다.
5. 함수 호출
함수는 함수를 가리키는 식별자와 한 쌍의 소괄호인 함수 호출 연산자()로 호출한다.
매개변수와 인수
함수를 실행하기 위해 필요한 값을 함수 외부에서 함수 내부로 전달할 필요가 있을때, 매개변수(인자)를 통해 인수를 전달한다. 인수는 값으로 평가될 수 있는 표현식이어야 한다.
// 함수 선언문
function add(x, y) {
return x + y;
}
// 함수 호출
// 인수 1과 2는 매개변수 x와 y에 순서대로 할당되고 함수 몸체의 문들이 실행된다.
var result = add(1, 2);
매개변수는 함수를 정의할 때 선언하며, 함수 몸체 내부에서 변수와 동일하게 취급된다. 즉, 함수가 호출되면 함수 몸체 내에서 암묵적으로 배개변수가 생성되고 일반 변수와 마찬가지로 undefined로 초기화된 이후 인수가 순서대로 할당된다.

function add(x, y) {
console.log(x, y); // 2 5
return x + y;
}
add(2, 5);
// add 함수의 매개변수 x, y는 함수 몸체 내부에서만 참조할 수 있다.
console.log(x, y); // ReferenceError: x is not defined
매개변수는 함수 몸체 내부에서만 참조할 수 있고 함수 몸체 외부에서는 참조할 수 없다. 즉, 매개변수의 스코프(유효 범위)는 함수 내부이다.
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
- 함수는 매개변수의 개수와 인수의 개수가 일치하지 않는지 체크하지 않는다.
- 인수가 부족해서 인수가 할당되지 않은 매개변수의 값은 undefined다. 예제 12-18에서 x에는 2라는 인수가 전달되지만 y에는 전달할 인수가 없다. 문 x + y는 2 + undefined와 같으므로 NaN이 반환된다.
- 인수가 더 많은 경우 초과된 인수는 무시된다. 그냥 버려지는 것은 아니고 암묵적으로 arguments 객체의 프로퍼티로 보관된다.
function add(x, y) {
return x + y;
}
console.log(add(2, 5, 10)); // 7
인수 확인
function add(x, y) {
return x + y;
}
console.log(add(2)); // NaN
console.log(add("a", "b")); // 'ab'
add 함수는 숫자 타입 인수 2개를 전달받아 그 합계를 반환하려고 했으나 인수를 적게 넣거나 숫자 타입이 아닌 문자 타입을 넣어도 실행된다. 자바스크립트는 동적 타입 언어이기 때문에 타입을 사전에 지정할 수 없다.
- ES6에서 도입된 매개변수 기본값을 사용하면 인수를 전달하지 않았을 경우와 undefined를 전달했을때 유용하다.
function add(a = 0, b = 0, c = 0) {
return a + b + c;
}
console.log(add(1, 2, 3)); // 6
console.log(add(1, 2)); // 3
console.log(add(1)); // 1
console.log(add()); // 0
매개변수의 최대 개수
-
ECMAScript 사양에서는 매개변수의 최대 개수에 대해 명시적으로 제한하고 있지 않다. 하지만 매개변수가 많다는 것은 함수가 여러 가지 일을 한다는 증거이므로 바람직하지 않다. 이상적인 함수는 한 가지 일만 해야 하며 가급적 작게 만들어야 한다.
-
객체를 인수로 사용하는 경우 프로퍼티 키만 정확히 지정하면 매개변수의 순서를 신경 쓰지 않아도 된다.
$.ajax({
method: "POST",
url: "/user",
data: { id: 1, name: "Lee" },
cache: false,
});
반환문
- 함수는 return 키워드와 표현식(반환값)으로 이뤄진 반환문을 사용해 실행 결과를 함수 외부로 반환할 수 있다.
function multiply(x, y) {
return x * y; // 반환문
}
// 함수 호출은 반환값으로 평가된다.
var result = multiply(3, 5);
console.log(result); // 15
- 반환문은 두 가지 역할이 있다.
function multiply(x, y) {
return x * y; // 반환문
// 반환문 이후에 다른 문이 존재하면 그 문은 실행되지 않고 무시된다.
console.log("실행되지 않는다.");
}
console.log(multiply(3, 5)); // 15
-
- 함수의 실행을 중단하고 함수 몸체를 빠져나간다.
function foo() {
return;
}
console.log(foo()); // undefined
-
- return 뒤에 오는 표현식을 평가해 반환한다. 명시적으로 지정하지 않으면 undefined가 반환된다.
function multiply(x, y) {
// return 키워드와 반환값 사이에 줄바꿈이 있으면
return; // 세미콜론 자동 삽입 기능(ASI)에 의해 세미콜론이 추가된다.
x * y; // 무시된다.
}
console.log(multiply(3, 5)); // undefined
return 키워드와 반환값으로 사용할 표현식 사이에 줄바꿈이 있으면 세미콜론 자동 삽입 기능에 의해 세미콜론이 추가되어 의도치 않은 결과가 발생할 수 있다.
6. 참조에 의한 전달과 외부 상태의 변경
-
외부상태, 즉 함수 외부에서 함수 몸체 내부로 전달한 원시 값의 원본을 변경하는 어떠한 부수 효과도 발생하지 않는다.
-
하지만 객체 타입 인수는 참조 값이 복사되어 매개변수에 전달되기 때문에 함수 몸체에서 참조 값을 통해 객체를 변경할 경우 원본이 훼손된다. 외부상태, 즉 함수 외부에서 함수 몸체 내부로 전달한 참조값에 의해 원본 객체가 변경되는 부수 효과가 발생한다.
함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워진다. 이는 코드의 복잡성을 증가시키고 가독성을 해치는 원인이 된다.
- 이러한 현상은 객체가 변경할 수 있는 값이며, 참조에 의한 전달 방식으로 동작하기 때문에 발생한다. 이러한 문제의 해결 방법중 하나는 객체를 불변 객체로 만들어 사용하는 것이다.
// 매개변수 primitive는 원시값을 전달받고, 매개변수 obj는 객체를 전달받는다.
function changeVal(primitive, obj) {
primitive += 100;
obj.name = "Kim";
}
// 외부 상태
var num = 100;
var person = { name: "Lee" };
console.log(num); // 100
console.log(person); // {name: "Lee"}
// 원시값은 값 자체가 복사되어 전달되고 객체는 참조값이 복사되어 전달된다.
changeVal(num, person);
// 원시값은 원본이 훼손되지 않는다.
console.log(num); // 100
// 객체는 원본이 훼손된다.
console.log(person); // {name: "Kim"}
7. 다양한 함수의 형태
즉시 실행 함수
함수 정의와 동시에 즉시 호출되는 함수를 즉시 실행 함수(IIFE)라고 한다.
-
즉시 실행 함수는 단 한 번만 호출되며 다시 호출할 수 없다.
-
즉시 실행 함수는 익명 함수로 실행하는 것이 일반적이다.
-
즉시 실행 함수 내에 코드를 모아 두면 변수나 함수 이름의 충돌을 방지할 수 있다.
// 익명 즉시 실행 함수
(function () {
var a = 3;
var b = 5;
return a * b;
})();
재귀 함수
재귀 함수는 자기 자신을 호출하는 행위, 즉 재귀 호출을 수행하는 함수를 말한다.
-
함수가 자기 자신을 호출하는 것을 재귀 호출이라한다.
-
재귀 함수는 반복되는 처리를 위해 사용한다.
-
재귀 함수는 반드시 탈출 조건을 가지고 있어야 한다.
-
탈출 조건이 없는 경우 함수가 무한 호출되어 스택 오버플로우가 발생한다.
function countdown(n) {
if (n < 0) return;
console.log(n);
countdown(n - 1); // 재귀 호출
}
countdown(10);
중첩 함수
함수 내부에 정의된 함수를 중첩 함수 또는 내부 함수라 한다. 그리고 중첩 함수를 포함하는 함수는 외부 함수라 부른다.
-
중첩 함수는 외부 함수 내부에서만 호출할 수 있다.
-
일반적으로 중첩 함수는 자신을 포함하는 외부 함수를 돕는 헬퍼 함수의 역할을 한다.
콜백 함수
함수의 매개변수를 통해 다른 함수의 내부로 전달되는 함수를 콜백 함수라 하며, 매개변수를 통해 함수 외부에서 콜백 함수를 전달 받은 함수를 고차 함수라 한다.
-
고차 함수는 매개변수를 통해 전달받은 콜백 함수의 호출 시점을 결정해서 호출한다.
-
다시 말해, 콜백 함수는 고차 함수에 의해 호출되며 이때 고차함수는 필요에 따라 콜백 함수에 인수를 전달할 수 있다.
// 외부에서 전달받은 f를 n만큼 반복 호출한다
function repeat(n, f) {
for (var i = 0; i < n; i++) {
f(i); // i를 전달하면서 f를 호출
}
}
var logAll = function (i) {
console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logAll); // 0 1 2 3 4
var logOdds = function (i) {
if (i % 2) console.log(i);
};
// 반복 호출할 함수를 인수로 전달한다.
repeat(5, logOdds); // 1 3
- 콜백 함수는 함수형 프로그래밍 패러다임 뿐만 아니라 비동기 처리에 활용되는 중요한 패턴이다.
- 콜백 함수는 비동기 처리 뿐만 아니라 배열 고차함수에서도 사용된다.
// 콜백 함수를 사용하는 고차 함수 map
var res = [1, 2, 3].map(function (item) {
return item * 2;
});
console.log(res); // [2, 4, 6]
// 콜백 함수를 사용하는 고차 함수 filter
res = [1, 2, 3].filter(function (item) {
return item % 2;
});
console.log(res); // [1, 3]
// 콜백 함수를 사용하는 고차 함수 reduce
res = [1, 2, 3].reduce(function (acc, cur) {
return acc + cur;
}, 0);
console.log(res); // 6
순수 함수와 비순수 함수
함수형 프로그래밍에서는 어떤 외부 상태에 의존하지도 않고 변경하지도 않는, 즉 부수 효과가 없는 함수를 순수 함수, 외부 상태에 의존하거나 외부 상태를 변경하는, 즉 부수 효과가 있는 함수를 비순수 함수 라고 한다.
- 함수가 외부 상태를 변경하면 상태 변화를 추적하기 어려워진다. 따라서 함수 외부 상태의 변경을 지양하는 순수 함수를 사용하는 것이 좋다.
var count = 0; // 현재 카운트를 나타내는 상태
// 순수 함수 increase는 동일한 인수가 전달되면 언제나 동일한 값을 반환한다.
function increase(n) {
return ++n;
}
// 순수 함수가 반환한 결과값을 변수에 재할당해서 상태를 변경
count = increase(count);
console.log(count); // 1
count = increase(count);
console.log(count); // 2
var count = 0; // 현재 카운트를 나타내는 상태: increase 함수에 의해 변화한다.
// 비순수 함수
function increase() {
return ++count; // 외부 상태에 의존하며 외부 상태를 변경한다.
}
// 비순수 함수는 외부 상태(count)를 변경하므로 상태 변화를 추적하기 어려워진다.
increase();
console.log(count); // 1
increase();
console.log(count); // 2

댓글남기기