클로저
const x = 1;
function outerFunc() {
const x = 10;
function innerFunc() {
console.log(x); // 10
}
innerFunc();
}
outerFunc();
- outerFunc의 함수 내부에서 중첩 함수 innerFunc의가 정의되고 호출되었고, 이때 innerFunc의 상위 스코프는 outerFunc의 스코프다.
- 따라서 innerFunc에서 자신을 포함하고 있는 outerFunc의 x 변수에 접근할 수 있다.
const x = 1;
function outerFunc() {
const x = 10;
innerFunc();
}
function innerFunc() {
console.log(x); // 1
}
outerFunc();
- 만약 innerFunc 함수가 outerFunc 함수의 내부에 정의되어 있지 않다면 innerFunc를 outerFunc 내부에서 호출하더라도 outerFunc의 변수에 접근할 수 없다.
- 이러한 현상이 발생하는 이유는 자바스크립트가 렉시컬 스코프를 따르는 프로그래밍 언어이기 때문이다.
1. 렉시컬 스코프
자바스크립트 엔진은 함수를 어디서 호출했는지가 아니라 함수를 어디에 정의했는지에 따라 상위 스코프를 결정한다. 이를 렉시컬 스코프(정적 스코프)라고 한다.
const x = 1;
function foo() {
const x = 10;
bar();
}
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?
- foo 함수와 bar 함수는 모두 전역에서 정의된 전역 함수다.
- 함수의 상위 스코프는 함수를 어디서 정의했느냐에 따라 결정되므로 foo 함수와 bar 함수의 상위 스코프는 전역이다. (함수를 어디서 호출하는지는 함수의 상위 스코프 결정에 어떠한 영향도 주지 못함)
렉시컬 스코프를 정의하자면, 렉시컬 환경의 “외부 렉시컬 환경에 대한 참조”에 저장할 참조값, 즉 상위 스코프에 대한 참조는 함수 정의가 평가되는 시점에 함수가 정의된 환경(위치)에 의해 결정된다. 이것이 바로 렉시컬 스코프다.
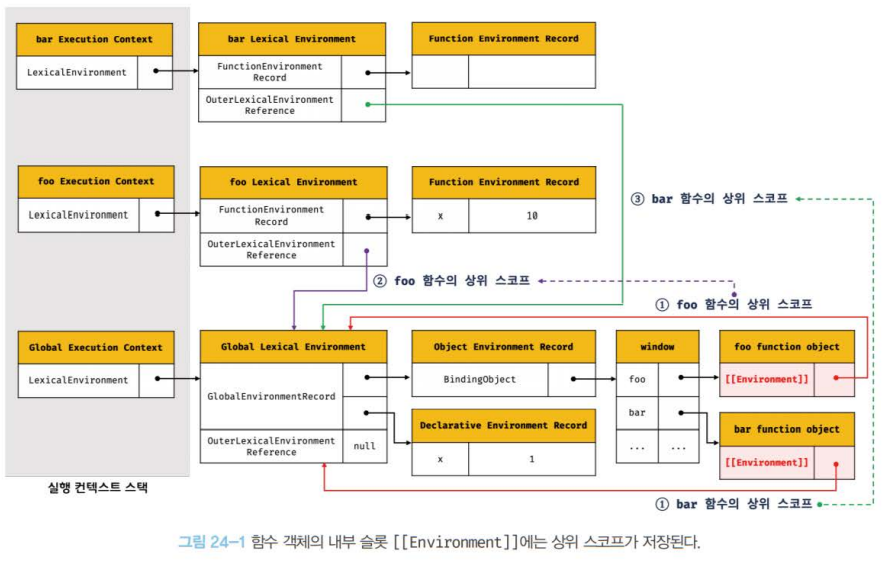
2. 함수 객체의 내부 슬롯 [[Enviroment]]
-
함수가 정의된 환경과 호출되는 환경은 다를 수 있다. 따라서 렉시컬 스코프가 가능하려면 함수는 자신이 호출되는 환경과는 상관없이 자신이 정의된 환경, 즉 상위 스코프를 기억해야 한다.
-
이를 위해 함수는 자신의 내부 슬롯 [[Environment]]에 자신이 정의된 환경, 즉 상위 스코프의 참조를 저장한다.
-
함수 객체의 내부 슬롯 [[Environment]]에 저장된 현재 실행 중인 실행 컨텍스트의 렉시컬 환경의 참조가 바로 상위 스코프다. 또한 자신이 호출되었을 때 생성될 함수 렉시컬 환경의 “외부 렉시컬 환경에 대한 참조”에 저장될 참조값이다. 함수 객체는 내부 슬롯 [[Environment]]에 저장한 렉시컬 환경의 참조, 즉 상위 스코프를 자신이 존재하는 한 기억한다.
const x = 1;
function foo() {
const x = 10;
// 상위 스코프는 함수 정의 환경(위치)에 따라 결정된다.
// 함수 호출 위치와 상위 스코프는 아무런 관계가 없다.
bar();
}
// 함수 bar는 자신의 상위 스코프, 즉 전역 렉시컬 환경을 [[Environment]]에 저장하여 기억한다.
function bar() {
console.log(x);
}
foo(); // ?
bar(); // ?

- foo 함수와 bar 함수는 모두 함수 선언문으로 정의되었다.
- 따라서 foo 함수와 bar 함수는 모두 전역 코드가 평가되는 시점에 평가되어 함수 객체를 생성하고 전역 객체 window의 메서드가 된다.
이때 함수 렉시컬 환경의 구성 요소인 외부 렉시컬 환경에 대한 참조에는 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조가 할당된다.
함수가 호출되면 함수 내부로 코드의 제어권이 이동하고 함수 코드를 평가하기 시작한다. 함수 코드의 평가는 아래 순서로 진행된다.
- 함수 실행 컨텍스트 생성
- 함수 렉시컬 환경 생성 2.1 함수 환경 레코드 생성 2.2 this 바인딩 2.3 외부 렉시컬 환경에 대한 참조 결정
즉, 함수 객체의 내부 슬롯 [[Environment]]에 저장된 렉시컬 환경의 참조는 바로 함수의 상위 스코프를 의미한다. 이것이 바로 함수 정의 위치에 따라 상위 스코프를 결정하는 렉시컬 스코프이다.
3. 클로저와 렉시컬 환경
const x = 1;
// ①
function outer() {
const x = 10;
const inner = function () {
console.log(x);
}; // ②
return inner;
}
// outer 함수를 호출하면 중첩 함수 inner를 반환한다.
// 그리고 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 팝되어 제거된다.
const innerFunc = outer(); // ③
innerFunc(); // ④ 10
-
outer 함수를 호출하면 outer 함수는 중첩 합수 inner를 반환하고 생명 주기를 마감한다. 즉, outer 함수의 실행이 종료되면 outer 함수의 실행 컨텍스트는 실행 컨텍스트 스택에서 제거된다.
-
이때 outer 함수의 지역 변수 x와 변수 값 10을 저장하고 있던 outer 함수의 실행 컨텍스트가 제거되었으므로 outer 함수의 지역 변수 x 또한 생명 주기를 마감한다. 따라서 outer 함수의 지역 변수 x는 더는 유효하지 않게 되어 x 변수에 접근할 수 있는 방법은 없어보인다.
-
하지만 위 코드는 outer 함수의 지역 변수 x의 값인 10이다. 이미 생명 주기가 종료되어 실행 컨텍스트 스택에서 제거된 outer 함수의 지역 변수 x가 부활한 것처럼 동작하고 있다.
-
이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를
클로저라 부른다. -
자바스크립트의 모든 함수는 상위 스코프를 기억하므로 이론적으로 모든 함수는 클로저다. 하지만 일반적으로 모든 함수를 클로저라고 하지는 않는다.
<!DOCTYPE html>
<html>
<body>
<script>
function foo() {
const x = 1;
const y = 2;
// 일반적으로 클로저라고 하지 않는다.
function bar() {
const z = 3;
debugger;
// 상위 스코프의 식별자를 참조하지 않는다.
console.log(z);
}
return bar;
}
const bar = foo();
bar();
</script>
</body>
</html>
- 중첩 함수 bar는 외부 함수 foo보다 더 오래 유지되지만 상위 스코프의 어떤 식별자도 참조하지 않는다.
- 이처럼 상위 스코프의 어떤 식별자도 참조하지 않는 경우 대부분의 모던 브라우저는 최적화를 통해 상위 스코프를 기억하지 않는다. (참고하지도 않는 식별자를 기억하는 것은 메모리 낭비이기 때문)
<!DOCTYPE html>
<html>
<body>
<script>
function foo() {
const x = 1;
// 일반적으로 클로저라고 하지 않는다.
// bar 함수는 클로저였지만 곧바로 소멸한다.
function bar() {
debugger;
// 상위 스코프의 식별자를 참조한다.
console.log(x);
}
bar();
}
foo();
</script>
</body>
</html>
- 중첩 함수 bar는 상위 스코프의 식별자를 참조하고 있으므로 클로저이다.
- 하지만 외부 함수 foo의 외부로 중첩 함수 bar가 반환되지 않는다.
- 즉, 외부 함수 foo보다 중첩 함수 bar의 생명 주기가 짧다.
- 이런 경우 중첩 함수 bar는 클로저였지만 외부 함수보다 일찍 소멸되기 때문에 생명 주기가 종료된 외부 함수의 식별자를 참조할 수 있다는 클로저의 본질에 부합하지 않는다.
- 따라서 중첩 함수 bar는 일반적으로 클로저라고 하지 않는다.
<!DOCTYPE html>
<html>
<body>
<script>
function foo() {
const x = 1;
const y = 2;
// 클로저
// 중첩 함수 bar는 외부 함수보다 더 오래 유지되며 상위 스코프의 식별자를 참조한다.
function bar() {
debugger;
console.log(x);
}
return bar;
}
const bar = foo();
bar();
</script>
</body>
</html>
- 중첩 함수 bar는 상위 스코프의 식별자를 참조하고 있으므로 클로저다.
-
그리고 외부 함수의 외부로 반환되어 외부 함수보다 더 오래 살아 남는다.
- 이처럼 외부 함수보다 중첩 함수가 더 오래 유지되는 경우 중첩 함수는 이미 생명 주기가 종료한 외부 함수의 변수를 참조할 수 있다. 이러한 중첩 함수를 클로저라고 부른다.
-
클로저는 중첩 함수가 상위 스코프의 식별자를 참조하고 있고 중첩 함수가 외부 함수보다 더 오래 유지되는 경우에 한정하는 것이 일반적이다.
- 클로저에 의해 참조되는 상위 스코프의 변수(foo 함수의 x 변수)를 자유 변수라고 부른다. 클로저란 자유 변수에 묶여있는 함수라고 할 수 있다.
4. 클로저의 활용
클로저는 상태를 안전하게 변경하고 유지하기 위해 사용한다. 상태가 의도치 않게 변경되지 않도록 상태를 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용 하기 위해 사용된다.
// 카운트 상태 변수
let num = 0;
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
-
카운트 상태는 전역 변수를 통해 관리되고 있기 때문에 언제든지 누구나 접근할 수 있고 변경할 수 있다. 잘 동작하지만 오류를 발생시킬 가능성을 내포하고 있다.
-
카운트 상태를 안전하게 변경하고 유지하기 위해서는 increase 함수만이 num 변수를 참조하고 변경할 수 있게 하는 것이 바람직하다.
// 카운트 상태 변경 함수
const increase = function () {
// 카운트 상태 변수
let num = 0;
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
// 이전 상태를 유지하지 못한다.
console.log(increase()); // 1
console.log(increase()); // 1
console.log(increase()); // 1
- 카운트 상태를 안전하게 변경하고 유지하기 위한 전역 변수 num을 increase 함수의 지역 변수로 변경하여 의도치 않은 상태 변경은 방지했으나 함수가 호출될 때마다 지역변수 num은 다시 선언되고 0으로 초기화되기 때문에 출력결과는 언제나 1이다. 상태가 변경되기 이전 상태를 유지하지 못한다.
// 카운트 상태 변경 함수
const increase = (function () {
// 카운트 상태 변수
let num = 0;
// 클로저
return function () {
// 카운트 상태를 1만큼 증가 시킨다.
return ++num;
};
})();
console.log(increase()); // 1
console.log(increase()); // 2
console.log(increase()); // 3
-
위 코드를 실행하면 즉시 실행 함수가 호출되고 즉시 실행 함수가 반환한 함수가 increase 변수에 할당된다.
-
Increase 변수에 할당된 함수는 자신이 정의된 위치에 의해 결정된 상위 스코프인 즉시 샐항 함수의 렉시컬 환경을 기억하는 클로저다.
-
num변수는 외부에서 직접 접근할 수 없는 은닉된 private 변수이므로 전역 변수를 사용했을 떄와 같이 의도되지 않는 변경을 걱정할 필요가 없어 더 안정적인 프로그래밍이 가능하다.
이처럼 클로저는 상태가 의도치 않게 변경되지 않도록 안전하게 은닉하고 특정 함수에게만 상태 변경을 허용하여 상태를 안전하게 변경하고 유지하기 위해 사용된다.
5. 캡슐화와 정보 은닉
캡슐화는 객체의 상태를 나타내는 프로퍼티와 프로퍼티를 참조하고 조작할 수 있는 동작인 메서드를 하나로 묶는 것을 말한다.
-
캡슐화는 객체의 특정 프로퍼티나 메서드를 감출 목적으로 사용하기도 하는데 이를 정보 은닉 이라고 한다.
-
정보 은닉은 외부에 공개할 필요가 없는 구현의 일부를 외부에 공개되지 않도록 감추어 적절치 못한 접근으로부터 객체의 상태가 변경되는 것을 방지해 정보를 보호하고, 객체 간의 상호 의존성, 즉 결합도를 낮추는 효과가 있다.
6. 자주 발생하는 실수
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = function () {
return i;
}; // ①
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]()); // ②
}
-
①에서 함수가 funcs 배열의 요소로 추가된다. 그리고 ②에서 함수를 호출해 0, 1, 2를 반환할 것으로 기대했다면 그렇지 않다.
-
for 문의 변수 선언문에서 var키워드로 선언한 i는 블록 레벨 스코프가 아니라 함수레벨 스코프를 갖기 때문에 전역 변수다.
-
전역 변수 i에는 0, 1, 2가 순차적으로 할당된다. 따라서 funcs 배열의 요소로 추가한 함수를 호출하면 전역 변수 i를 참조하여 i의 값 3이 출력된다.
클로저를 사용해 다음과 같이 바르게 동작하도록 변경할 수 있다.
var funcs = [];
for (var i = 0; i < 3; i++) {
funcs[i] = (function (id) {
// ①
return function () {
return id;
};
})(i);
}
for (var j = 0; j < funcs.length; j++) {
console.log(funcs[j]());
}
-
①에서 즉시 실행 함수는 전역 변수 i에 현재 할당되어 있는 값을 인수로 받아 id에 할당한 후 종료된다.
-
즉시 실행 함수가 반환한 중첩 함수는 자신의 상위 스코프를 기억하는 클로저이고, 매개변수 id는 즉시 실행 함수가 반환한 중첩 함수에 묶여있는 자유 변수가 되어 그 값이 유지된다.
-
위 예제는 var키워드로 선언한 변수가 전역 변수가 되기 때문에 발생하는 현상이다. let 키워드를 사용하면 이 같은 번거로움이 해결된다.
📌 그래서 클로저를 어디에 쓰는데???: React Hook 동작 원리

댓글남기기