브라우저의 렌더링 과정
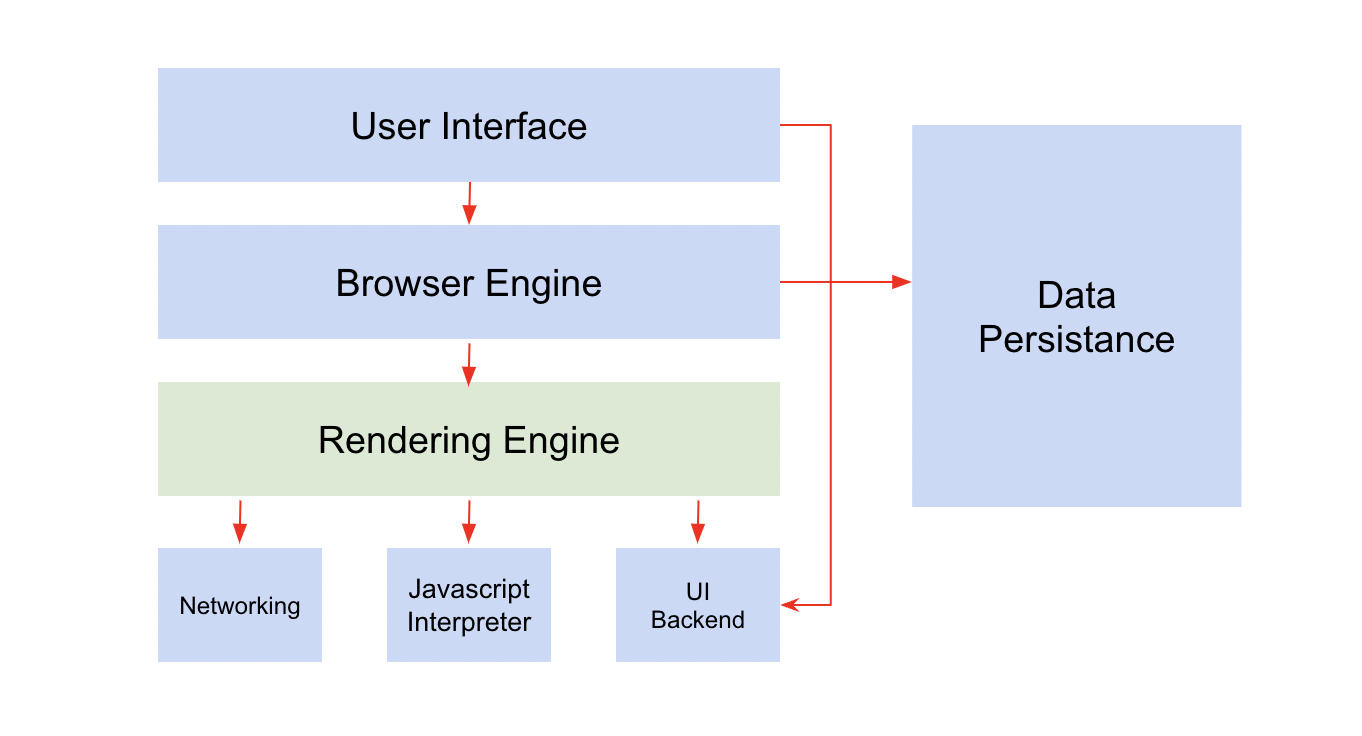
웹 브라우저의 구조

브라우저가 HTML, CSS, 자바스크립트로 작성된 텍스트 문서를 어떻게 파싱하여 브라우저에 렌더링 하는지 살펴보자.
파싱(parsing) : 프로그래밍 언어의 문법에 맞게 작성된 텍스트 문서를 읽어 들여 실행하기 위해 텍스트 문자열을 토큰으로 분해하고 토큰에 문법적 의미와 구조를 반영하여 트리구조의 자료구조인 파스트리를 생성하는 일련의 과정을 말한다. 일반적으로 파싱이 완료된 이후에는 파스 트리를 기반으로 중간언어인 바이트코드를 생성하고 실행한다.
문서를 파싱한다는 것은 코드가 사용가능하도록 변환하는 과정을 말한다. 일반적으로 파싱의 결과는 문서의 구조를 나타내는 노드로 구성된 트리인데, 주로 파싱 트리(parse tree)나 문법 트리(syntax tree)라고 부른다.
렌더링(rendering) : HTML, CSS, 자바스크립트로 작성된 문서를 파싱하여 브라우저에 시각적으로 출력하는 것을 의미한다.
브라우저 렌더링 과정

-
브라우저는 HTML, CSS, 자바스크립트 , 이미지, 폰트, 파일 등 렌더링에 필요한 리소스를
요청하고 서버로부터응답을 받는다. -
브라우저의
렌더링 엔진은 서버로부터 응답된HTML과CSS를 파싱하여DOM과CSSOM을 생성하고 이들을 결합하여렌더 트리를 생성한다. -
브라우저의
자바스크립트 엔진은 서버로부터 응답된 자바스크립트를파싱하여AST를 생성하고바이트코드로 변환하여 실행한다. 이때 자바스크립트는 DOM API를 통해 DOM 이나 CSSOM을 변경할 수 있다. 변경된 DOM과 CSSOM은 다시 렌더 트리로 결합된다. -
렌더 트리를 기반으로 HTML 요소의
레이아웃(위치와 크기)를 계산하고 브라우저 화면에 HTML 요소를페인팅한다.
1. 요청과 응답
브라우저의 핵심 기능은 필요한 리소스를 서버에 요청하고 서버로부터 응답한 리소스를 파싱하여 브라우저에 시각적으로 렌더링 하는 것이다.
-
서버에 요청을 전송하기 위해 브라우저는 주소창을 제공한다.
-
주소창에 URL을 입력하고 엔터를 누르면 URL의 호스트 이름이 DNS를 통해 IP 주소로 변환된다.
-
그리고 이 IP 주소를 갖는 서버에게 요청을 전송한다.
-
일반적으로 서버는 루트 요청에 대해 암묵적으로 정적 파일 index.html을 클라이언트로 응답한다.
-
index.html이 아닌 다른 정적 파일을 서버에 요청하려면, URI 호스트 뒤의 path에 기술하여 서버에 요청한다.
-
ajax, REST API를 사용해서 동적으로 서버에 정적/동적 데이터를 요청할 수도 있다.
-
요청과 응답은 개발자 도구의 Network 패털에서 확인할 수 있다. (이미 응답을 받은 경우 새로고침)
-
HTML(index.html)을 파싱하는 도중에 외부 리소스를 로드하는 태그를 만나면 HTML파싱을 일시 중단하고 해당 리소스 파일을 서버로 요청한다. (CSS파일을 로드하는 link 태그, 이미지 파일을 로드하는 img태그, 자바스크립트를 로드하는 script태그 등)
2. HTTP 1.1 과 HTTP 2.0
HTTP는 웹에서 브라우저와 서버가 통신하기 위한 프로토콜(규약)이다.
HTML 는 1991 년 최초롤 문서화되었고 1996년 HTTP/1.0, 1999년 HTTP/1.1, 2015년 HTTP/2가 발표되었다.
이 가운데 HTTP/1.1, HTTP/2의 차이점을 살펴보자.
-
HTTP/1.1는 기본적으로 커넥션 당 하나의 요청과 응답만 처리한다. 그리하여 리소스의 동시 전송이 불가능한 구조여서 요청할 리소스의 개수에 비레하여 응답 시간도 증가하는 단점이 있다. -
HTTP/2.0은 커넥션당 여러개의 요청과 응답이 가능하며 여러 리소스의 동시 전송이 가능하므로 1.1에 비해 페이지 로드 속도가 약 50%정도 빠르다고 알려져 있다.
3. HTML 파싱과 DOM 생성
HTML 문서 : 브라우저의 요청에 의해 서버가 응답한 문자열로 이루어진 순수한 텍스트
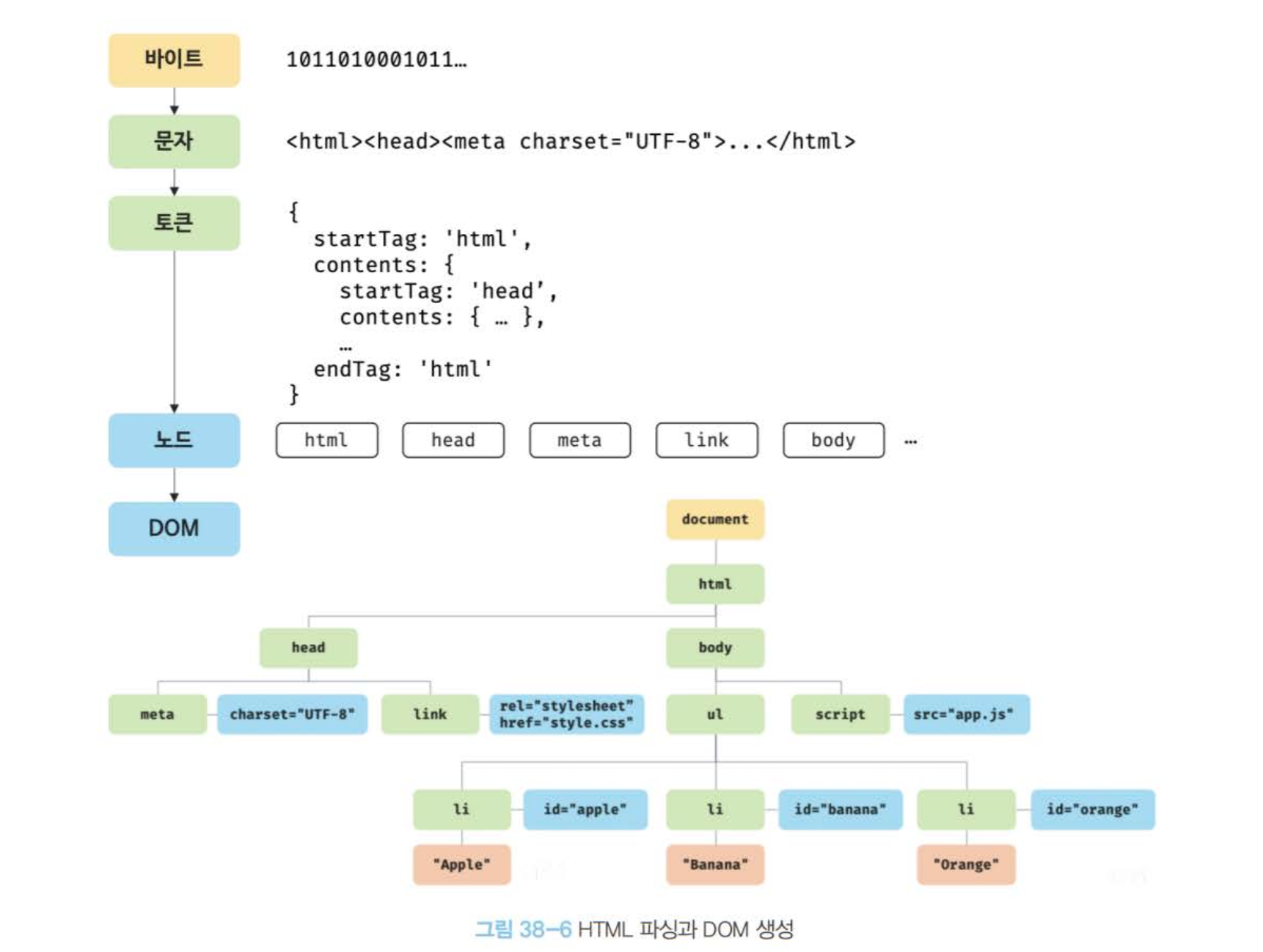
브라우저의 렌더링 엔진은 아래 그림과 같은 과정을 통해 응답받은 HTML 문서를 파싱하여 브라우저가 이해할 수 있는 자료구조인 DOM 을 생성한한다.

-
서버에 존재하는 HTML파일이 브라우저의
요청에 의해응답된다. 이 때 서버는 브라우저가 요청한 HTML 파일을 읽어들여 메모리에 저장한 다음, 메모리에 저장된 바이트(2진수)를 인터넷을 경유하여 응답한다. -
브라우저는 서버가 응답한 HTML문서를 바이트(2진수)형태로 응답받는다. 응답된 바이트 형태의 HTML문서는 meta 태그의 charset 어트리뷰트에 의해 지정된 인코딩 방식을 기준으로
문자열로 변환된다. 인코딩 방식은 response header에 담겨 응답된다. -
문자열로 변환된 HTML 문서를 읽어들여 문법적 의미를 갖는 코드의 최소단위인
토큰들로 분해된다. -
각 토큰들을 객체로 변환하여
노드들을 생성한다. 토큰의 내용에 따라 문서/요소/어트리뷰트/텍스트 노드가 생성된다. -
HTML문서는 HTML 요소들의 집합으로 이루어지며 HTML 요소는 중첩관계를 갖는다. 즉 HTML 요소의 콘텐츠 영역에는 텍스트 뿐 아니라 다른 HTML 요소도 포함될 수 있다. 요소간 중첩관계에 의해 부자관계가 형성되고, 이를
트리 자료구조로 구성한다.
즉, DOM은 HTML 문서를 파싱한 결과물이다.
4. CSS 파싱과 CSSOM 생성
-
렌더링 엔진은 HTML을 파싱하여 DOM을 생성해나가다가, **CSS를 로드하는 link 태그나 style태그를 만나면 DOM 생성을 일시 중단한다. **
-
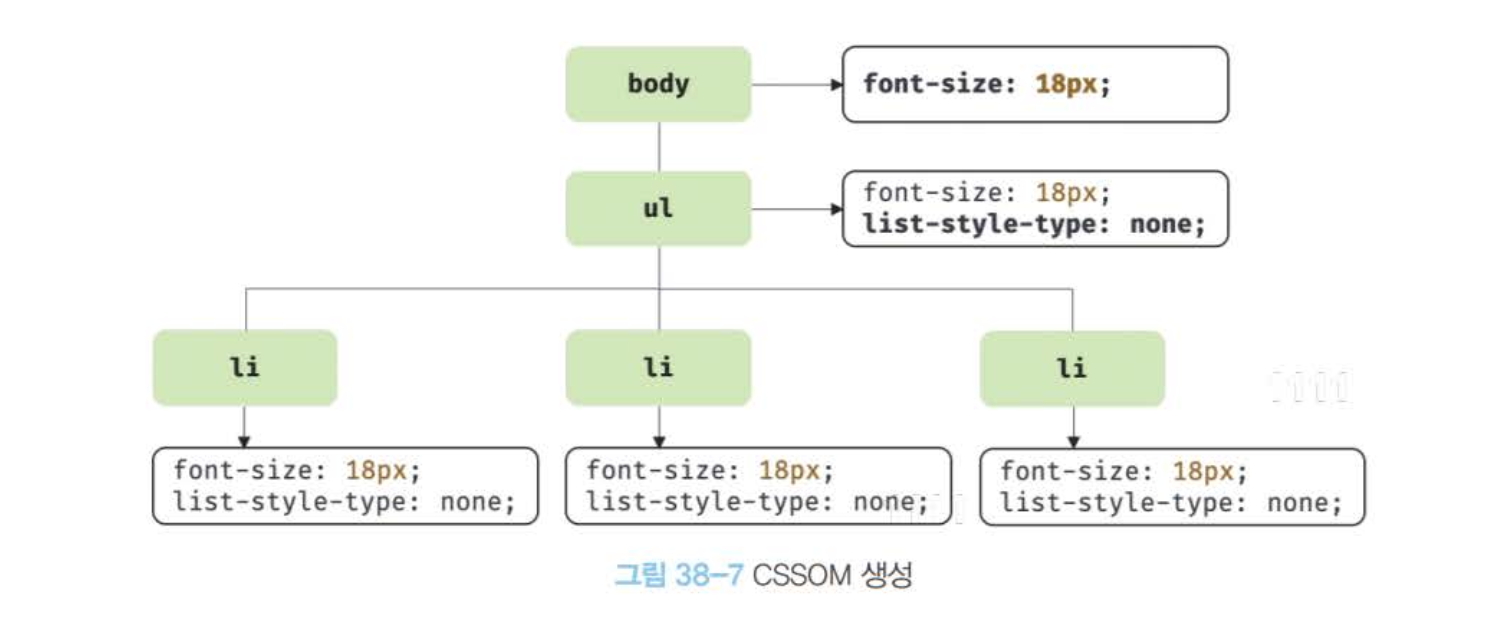
그리고 link 태그의 href 어트리뷰트에 지정된 CSS파일을 서버에 요청하여 로드한 CSS파일이나 style 태그 내의 CSS를 HTML과 동일한 파싱과정(바이트-문자-토큰-노드-CSSOM)을 거치며 해석하여
CSSOM을 생성한다. -
이후 CSS파싱이 완료되면 HTML파싱이 중단된 지점부터 다시 HTML을 파싱하기 시작하여 DOM 생성을 재개한다.
-
CSSOM 은 CSS의 상속을 반영하여 생성된다.

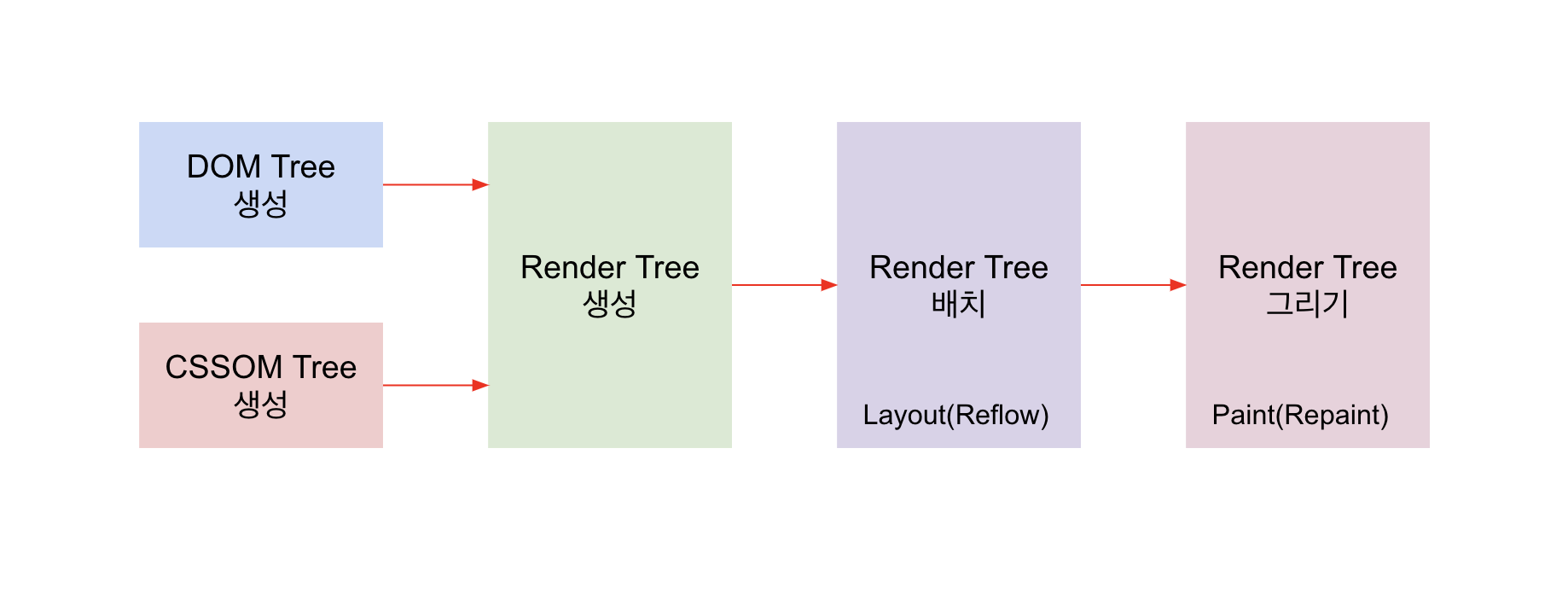
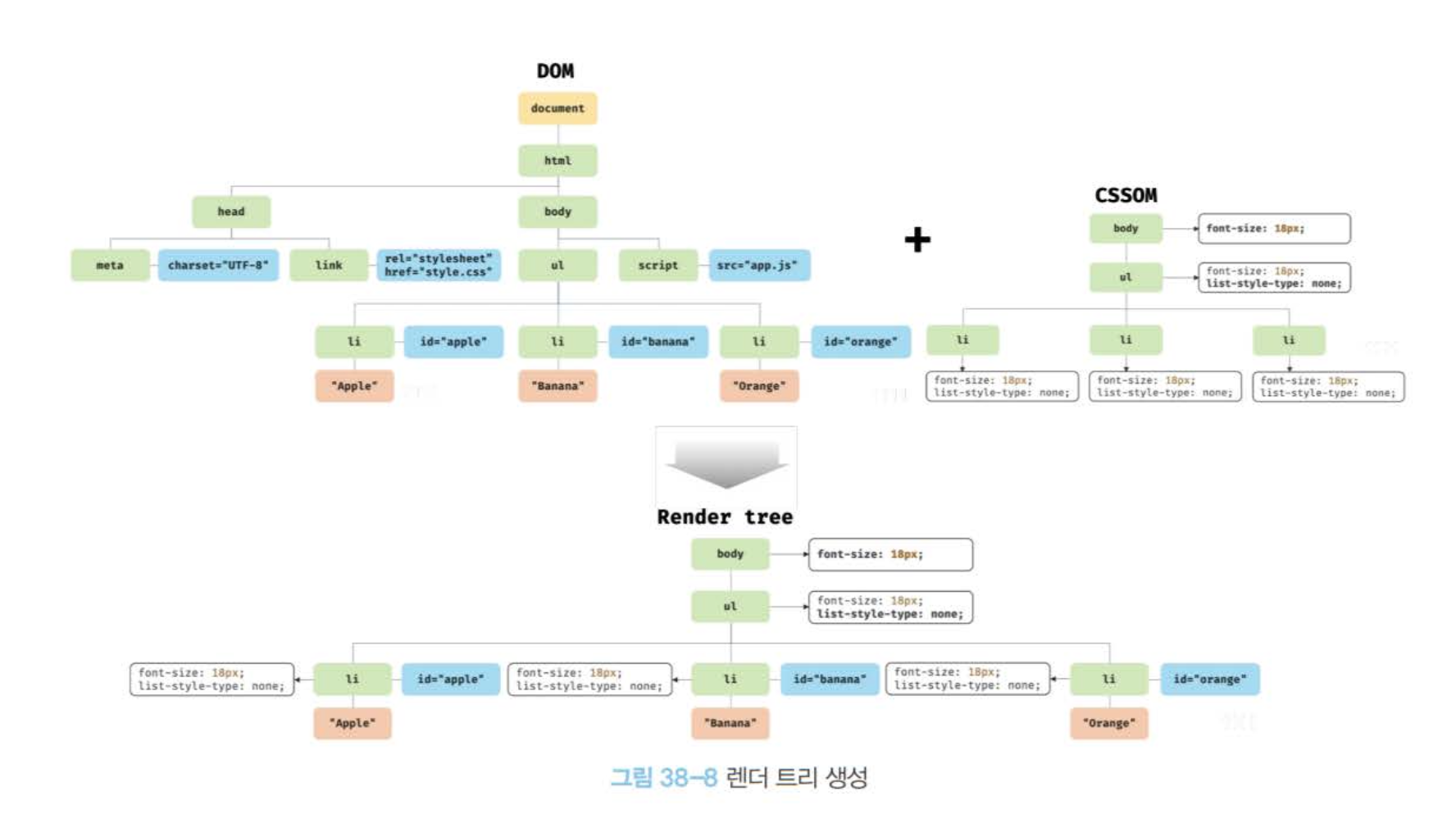
5. 렌더 트리 생성
렌더링 엔진은 서버로부터 응답된 HTML과 CSS를 파싱하여 각각 DOM과 CSSOM를 생성한다. 그리고 DOM과 CSSOM은 렌더링을 위해 렌더 트리로 결합된다.
-
렌더 트리는 렌더링을 위한 트리 구조의 자료구조다.
-
따라서 브라우저 화면에 렌더링되지 않는 노드와 CSS에 의해 비표시(display:none)되는 노드들은 포함하지 않는다.
즉 렌더트리는 브라우저 화면에 렌더링 되는 노드로만 구성된다.

-
이후 완성된 렌더 트리는 각 HTML 요소의
레이아웃(위치와 크기)를 계산하는데 사용되며 브라우저 화면에 픽셀을 렌더링하는페인팅처리에 입력된다. -
브라우저의 렌더링 과정은 반복해서 실행될 수 있다.
- 자바스크립트에 의한 노드 추가 또는 삭제
- 브라우저 창의 리사이징에 의한 뷰포트 크기 변경
- HTML 요소의 레이아웃(위치, 크기)에 변경을 발생시키는 width/height, margin, padding, border, display, position, top/right/bottom/left등의 스타일 변경
레이아웃 계산과 페인팅을 다시 실행하는 리렌더링은 비용이 많이 들고 성능에 악영향을 주기 때문에 리렌더링이 빈번하게 발생하지 않도록 주의할 필요가 있다.
6. 자바스크립트 파싱과 실행
CSS 파싱 과정과 마찬가지로 렌더링 엔진은 HTML을 한 줄씩 순차적으로 파싱하며 DOM을 생성해 나가다가 자바스크립트 파일을 로드하는 script 태그나 자바스크립트 코드를 콘텐츠로 담은 script 태그를 만나면 DOM 생성을 일시 중단한다.
-
script 태그의 scr 어트리뷰트에 정의된 자바스크립트 파일을 서버에 요청하여 로드한 자바스크립트 파일이나 script 태그 내의 자바스크립트 코드를 파싱하기 위해 자바스크립트 엔진에 제어권을 넘긴다.
-
이후 자바스클비트 파싱과 실행이 종료되면 레더링 엔진으로 다시 제어권을 넘겨 HTML 파싱이 중단된 지점부터 다시 HTML 파싱을 시작하여 DOM 생성을 재개한다.
자바스크립트 파싱과 실행은 브라우저의 렌더링 엔진이 아닌 자바스크립트 엔진이 처리한다.
-
자바스크립트 엔진은 자바스크립트 코드를 파싱하여 CPU가 이해할 수 있는 저수준 언어로 변환하고 실행하는 역할을 한다.
-
자바스크립트 엔진은 구글 크롬과 Node.js 의 V8, 파이어폭스의 SpiderMonkey, 사파리의 JavascriptCore 등 다양한 종류가 있다.
-
모든 자바스크립트 엔진은 ECMAScript 사양을 준수한다.
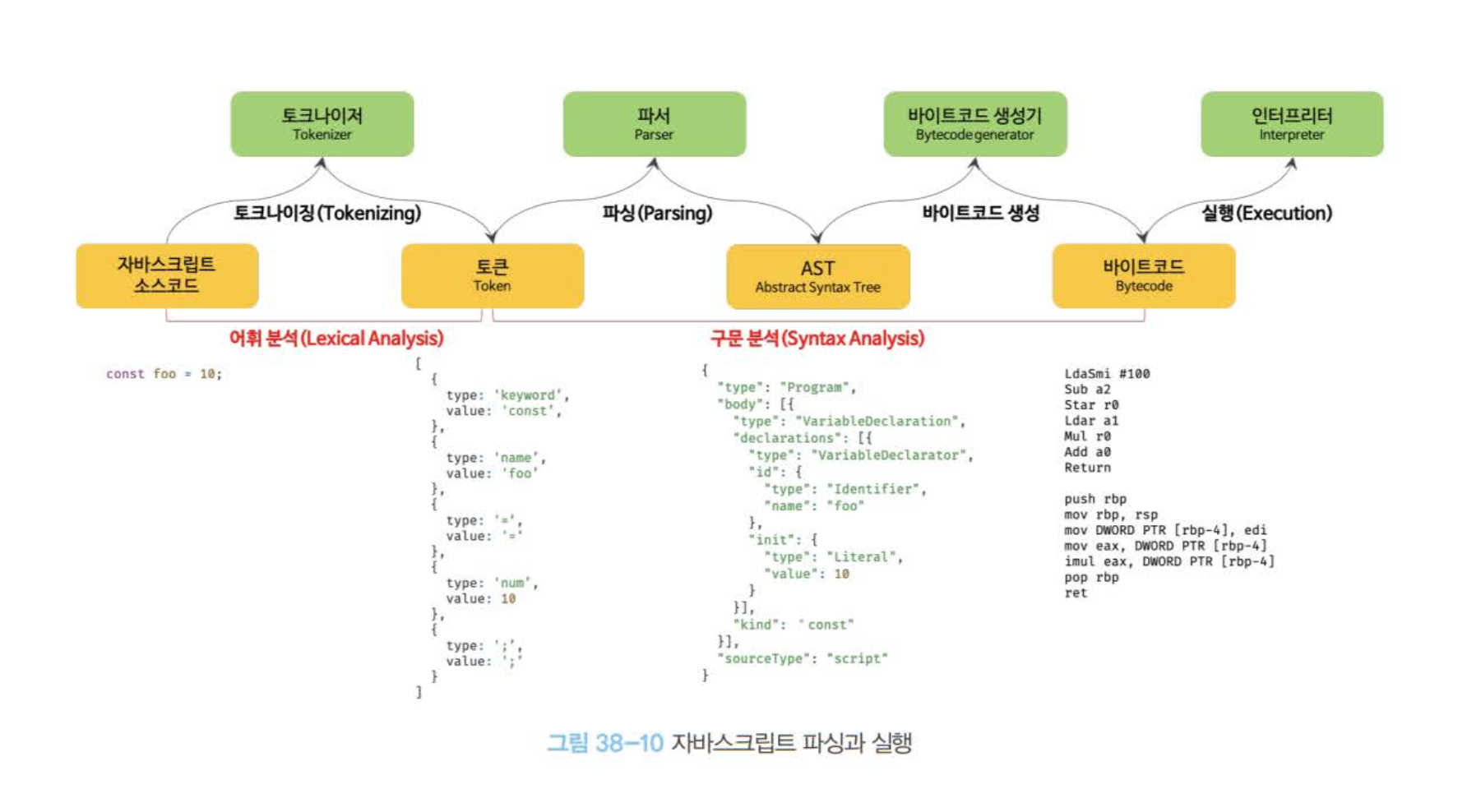
자바스크립트 파싱과정
-
렌더링 엔진으로부터 제어권을 넘겨받은 자바스크립트 엔진은 자바스크립트 코드를 파싱하기 시작한다.
-
자바스크립트 엔진은 자바스크립트를 해석하여 AST(Abstract Syntax Tree, 추상적 구문 트리)를 생성한다.
-
AST 기반으로 인터프리터가 실행한 수 있는 중간 코드인 바이트코드를 생성하여 실행한다.

토크나이징
-
단순한 문자열인 자바스크립트 소스코드를 어휘 분석하여 문법적 의미를 갖는 코드의 최소 단위인 토큰들로 분해한다.
-
이 과정을 렉싱이라고도 부르지만 토크나이징과는 미묘한 차이가 있다.
파싱
-
토큰들의 집합을 구문 분석하여 AST(추상적 구문 트리)를 생성한다.
-
AST는 토큰에 문법적 의미와 구조를 반영한 트리구조의 자료구조이다.
-
AST는 인터프리터나 컴파일러만이 사용하는 것은 아니며, TypeScript, Babel, Prettier같은 트랜스파일러를 구현할 수도 있다.
바이트코드의 생성과 실행
- 파싱의 결과물로 생성된 AST는 인터프리터가 실행할 수 있는 중간코드인 바이트코드로 변환되고, 인터프리터에 의해 실행된다.
7. 리플로우와 리페인트
-
자바스크립트 코드에 DOM이나 CSSOM을 변경하는 DOM API가 사용된 경우 DOM이나 CSSOM이
변경된다. -
이 때 변경된 DOM과 CSSOM은 다시 렌더트리로 결합되고, 변경된 렌더트리를 기반으로 레이아웃과 페인트과정을 거쳐 브라우저의 화면에 다시 렌더링한다. 이를
리플로우,리페인트라고 한다.
리플로우 : 레이아웃 계산을 다시 함. 노드 추가/삭제, 요소의 크기/위치 변경, 윈도우 리사이징 등 레이아웃에 영향을 주는 변경이 발생한 경우에 실행
리페인트 : 재결합된 렌더 트리를 기반으로 다시 페인트를 하는 것을 의미
리플로우와 리페인트가 반드시 순차적으로 동시에 실행되는 것은 아니고 레이아웃에 영향이 없는 변경은 리페인트만 실행된다.
8. 자바스크립트 파싱에 의한 HTML 파싱 중단
-
자바스크립트 엔진은 병렬적으로 파싱을 실행하지 않고 **직렬적으로 파싱을 수행한다. **
-
브라우저는 동기적(syunchronous)으로, HTML, CSS, javascript를 파싱하고 실행한다.
-
script 태그의 위치에 따라 HTML파싱이 블로킹되어 DOM 생성이 지연될 수 있으므로, script 태그의 위치는 중요하다.
-
DOM이 완성되지 않은 상태에서 자바스크립트가 DOM을 조작하면 에러가 발생할 수 있다.
-
자바스크립트 로딩/파싱/실행으로 인해 HTML 요소들의 렌더링에 지장받는 일이 발생한다면 페이지 로딩 시간이 연장된다.
-
-
이런 문제를 피하기 위해서는 body 요소의 가장 아래 자바스크립트를 위치시키는 것이 좋다. 그 이유는 아래와 같다.
-
자바스크립트가 실행될 시점에는 이미 렌더링 엔진이 HTML 요소를 모두 파싱하여 DOM 생성을 완료한 이후이다. 즉, DOM이 완성되기 전에 자바스크립트가 DOM을 조작할 일이 없다.
-
DOM 생성이 완료된 후 자바스크립트가 실행되기 때문에 페이지 로딩 시간이 단축된다.
-
9. script 태그의 async/defer 어트리뷰트
자바스크립트 파싱에 의한 DOM 생성이 중단되는 문제를 근본적으로 해결하기 위해 HTML5부터 script 태그에 async와 defer 어트리뷰트가 추가되었다.
<script async scr="extern.js"></script>
<script defer scr="extern.js"></script>
-
async와defer어트리뷰트는 src 어트리뷰트를 통해 외부 자바스크립트 파일을 로드하는 경우에만 사용할 수 있다. 즉, src 어트리뷰트가 없는 인라인 자바스크립트에는 사용불가하다. -
HTML 파싱과 외부 자바크스립트 파일의 로드가
비동기적으로 동시에 진행된다. 하지만 자바스크립트 실행 시점에 차이가 있다.
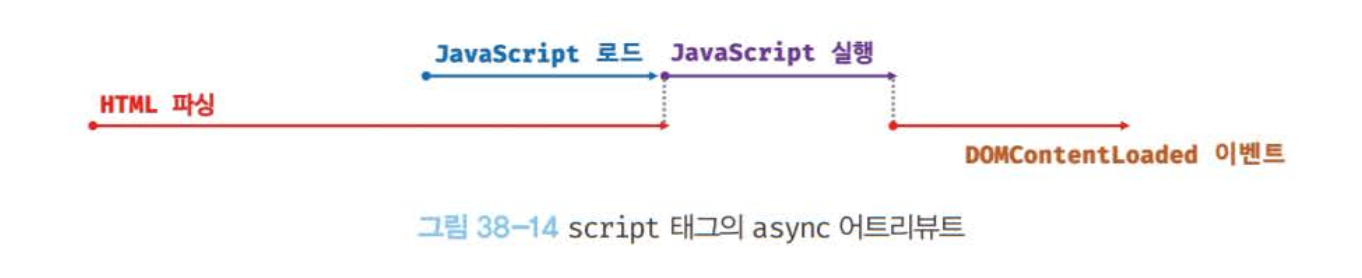
async 어트리뷰트
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후 진행됨. 이 때 HTML 파싱이 중단된다.

-
여러개의 script에 async 어트리뷰트를 지정하면, script 태그의 순서와는 상관없이 로드가 완료된 자바스크립트부터 먼저 실행되므로 순서가 보장되지 않는다.
-
따라서 순서 보장이 필요한 script 태그에는 async 어트리뷰트를 쓰면 안된다.
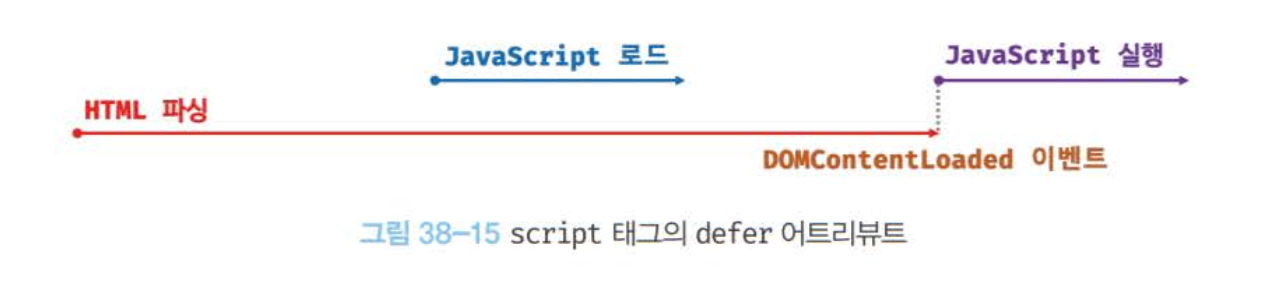
defer 어트리뷰트
- 자바스크립트의 파싱과 실행은 자바스크립트 파일의 로드가 완료된 직후, 즉 DOM 생성이 완료된 직후(DOMContentLoaded이벤트가 발생)에 진행된다. 따라서 DOM 생성이 완료된 이후 실행되어야할 자바스크립트에 유용하다.

같이 보면 좋은 자료들

댓글남기기